JavaScriptスライダーの定番「slick」を、webpackでバンドルする例を紹介します。基本的には以前にも紹介した「Swiper」と似ています。
webpack関連の記事ですので、slickの詳しい使い方は公式(英語)を参照してください。
slickの基本形
webpackでバンドルする構成を確認
slickの基本的な形をおさらいしましょう。
slickの基本的な実装例
下記はCDN版によるslickの最小実装です。本来は装飾用のテーマCSSが別に必要になります(自作可)。
今回はこの構成を元にwebpackへバンドルしていきますので、まずはslickが動作している状態を作りましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webpack-slick</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
</head>
<body>
<div class="your-slide-class">
<div><img src="https://dummyimage.com/600x400/d1d1d1/fff.gif" alt="slide-1"></div>
<div><img src="https://dummyimage.com/600x400/c7c7c7/fff.gif" alt="slide-2"></div>
<div><img src="https://dummyimage.com/600x400/ababab/fff.gif" alt="slide-3"></div>
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.your-slide-class').slick();
});
</script>
</body>
</html>slickはSwiperと違ってjQueryが必要になります。それ以外はプラグインのCSSとJavaScriptファイルがそれぞれ必要となり、スライドさせるセレクタを指定するところは同じです。
動作例
テーマCSSによる装飾がないので、本来は矢印などになるボタンがそのまま表示されていますが、動作には問題ありません。

webpack環境の準備
slickを入れる環境を構築する
slickをバンドルするためのwebpack環境を作成します。今回の例では「webpack-slick」というディレクトリを作成しました。
コマンドライン
mkdir webpack-slickcd webpack-slicknpm init -yディレクトリ(フォルダ)作成→作ったディレクトリへ移動→package.json作成。
ここまでのpackage.json
{
"name": "webpack-slick",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}モジュールのインストール
必要なモジュールをインストール
webpackやその他今回必要なモジュールをインストールしていきます。
コマンドライン
npm i -D webpack webpack-cliwebpackとコマンドラインツールをインストール。
npm i jqueryslickは単体では動かないのでjQueryが必要です。
npm i slick-carouselslick本体をインストールします。インストール時の名前は「slick」ではなく「slick-carousel」です。
ここまでのpackage.json
{
"name": "webpack-slick",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.16.3",
"webpack-cli": "^3.1.0"
},
"dependencies": {
"jquery": "^3.3.1",
"slick-carousel": "^1.8.1"
}
}scripts項目を「test:〜」→「build:〜」に書き換えています。
webpackの設定ファイルを準備
webpack.config.jsを作成
modeは「development」(公開時はproductionに変更してください)、起点となるJavaScriptファイルへのパス、出力先ディレクトリとバンドルされたJavaScriptファイルの名前を指定します。
webpack.config.js
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry: `./src/js/index.js`,
output: {
path: `${__dirname}/htdocs`,
filename: 'bundle.js'
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
]
};jQueryを読み込ませる設定も忘れずに記述します。詳細は公式を参照。
起点ファイルを準備
index.jsを作成
webpack.config.jsで指定した起点となるJavaScriptファイルを作成します。
import slick from 'slick-carousel';
$(document).ready(function(){
$('.your-slide-class').slick();
});npmで追加したslick-carouselをimportで読み込み、slickがindex.js内で使える状態にします。jQueryはwebpack.config.jsでの設定が行われていれば公式の記述をそのまま流用できます。
slickをバンドルしてみる
bundle.jsを作成
コマンドラインからwebpackでslickをバンドルします。
コマンドライン
npm run buildビルドに成功するとwebpack.config.jsで指定した場所(今回はhtdocs)にbundle.jsが生成されます。
バンドルされたjsファイルの動作確認
slickがバンドルされたbundle.jsファイルを実際のHTMLファイルを準備して動作を確認します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webpack-slick</title>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
</head>
<body>
<div class="your-slide-class">
<div><img src="https://dummyimage.com/600x400/d1d1d1/fff.gif" alt="slide-1"></div>
<div><img src="https://dummyimage.com/600x400/c7c7c7/fff.gif" alt="slide-2"></div>
<div><img src="https://dummyimage.com/600x400/ababab/fff.gif" alt="slide-3"></div>
</div>
<script type="text/javascript" src="bundle.js"></script>
</body>
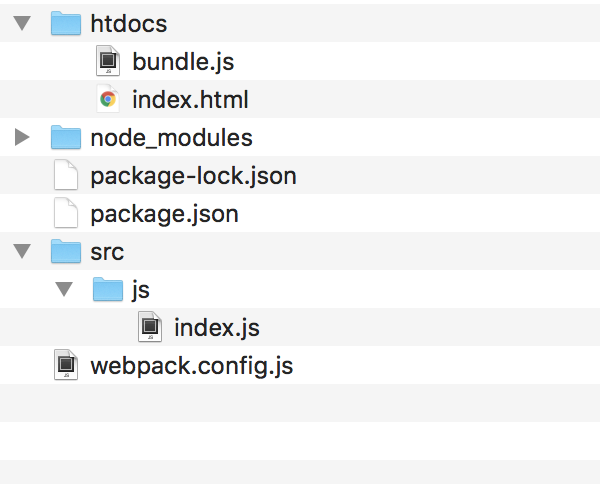
</html>ここまでのファイル構成

ここまでがslickをwebpackでバンドルして動くまでの流れです。
slickのCSSファイルもバンドルしてみる
上記までの設定ではJavaScriptファイルだけがまとまり、slickのCSSファイルはhead内に記述されたままです。どうせならこれもbundle.jsファイルにバンドルしましょう。
CSSをバンドルするためのモジュールをインストール
コマンドライン
npm i -D css-loader style-loaderCSSファイルをバンドルするためのモジュールをコマンドラインよりインストールします。
ここまでのJSONファイル
{
"name": "webpack-slick",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^1.0.0",
"style-loader": "^0.21.0",
"webpack": "^4.16.3",
"webpack-cli": "^3.1.0"
},
"dependencies": {
"jquery": "^3.3.1",
"slick-carousel": "^1.8.1"
}
}webpack.config.jsも書き換える
追加したモジュールの設定を書き加えます。主にindex.js内でCSSファイルを扱える処理を記述します。
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry: `./src/js/index.js`,
output: {
path: `${__dirname}/htdocs`,
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
url: false
}
}
],
}
]
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
})
]
};index.jsも書き換える
起点ファイルのindex.jsも、slickのCSSファイルを読み込む記述を追加します。
// こちらはCSSファイル読み込みのimport
import 'slick-carousel/slick/slick.css';
// こちらはメソッド読み込みのimport
import slick from 'slick-carousel';
$(document).ready(function(){
$('.your-slide-class').slick();
});CSSファイルをコマンドラインよりバンドルする
モジュールの追加、webpack.config.jsなどの設定が終わったらコマンドラインよりCSSも含めたバンドルを行います。
コマンドライン
npm run buildCSSがバンドルされたファイルの確認
slickが実装されたindex.htmlを開き、head内のslickのCSSの記述を削除します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webpack-slick</title>
</head>
<body>
<div class="your-slide-class">
<div><img src="https://dummyimage.com/600x400/d1d1d1/fff.gif" alt="slide-1"></div>
<div><img src="https://dummyimage.com/600x400/c7c7c7/fff.gif" alt="slide-2"></div>
<div><img src="https://dummyimage.com/600x400/ababab/fff.gif" alt="slide-3"></div>
</div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>だいぶスッキリしました。
index.htmlを開き、slickが動いていれば成功です。SASSにも応用できます。実装方法はリクエストがあれば。。。
お疲れ様でした。





コメントを残す